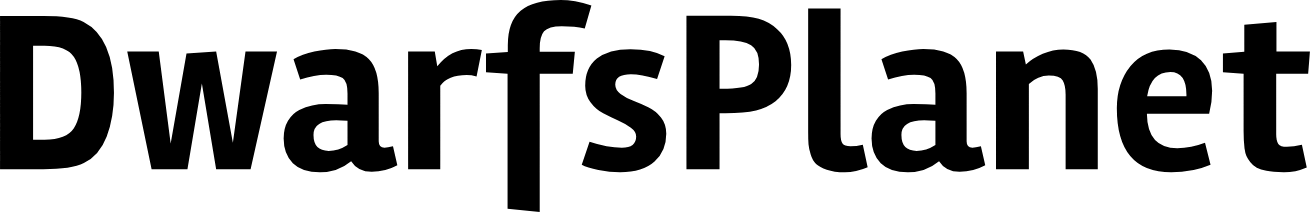
Create code screenshots within VSCode.
Polacode is a Visual Studio Code extension that allows developers to take beautiful, high-quality screenshots of their code. Developed by Panca Lim, Polacode captures code snippets in a clean, polished format with customizable styling options, making it ideal for sharing code on social media, blogs, documentation, presentations, and more. It provides a simple and intuitive interface that lets users quickly generate screenshots with just a few clicks, preserving syntax highlighting and formatting from Visual Studio Code.
Key Features:
- Easy Code Screenshots: Quickly capture code snippets as stylish images directly from Visual Studio Code, preserving syntax highlighting and formatting.
- Customizable Output: Allows users to customize the screenshot’s appearance, including background color, padding, window style, and more, to create images that match their aesthetic or branding.
- Automatic Language Detection: Detects the language of the code automatically, applying the correct syntax highlighting for a professional-looking image.
- Simple Interface: Provides a straightforward interface that is easy to use, with minimal setup required; simply select the code, open Polacode, and capture the screenshot.
- High-Quality Output: Generates high-resolution images that are suitable for use in presentations, documentation, blog posts, social media, and more.
- Supports Multiple Themes: Compatible with different Visual Studio Code themes, allowing users to capture code screenshots that match their preferred color scheme or project style.
Benefits:
- Enhances Code Sharing: Makes it easy to create visually appealing images of code snippets for sharing on social media, in documentation, or in presentations.
- Saves Time: Eliminates the need for external screenshot tools or manual editing, providing a quick way to generate polished code images.
- Preserves Formatting and Highlighting: Ensures that code syntax and formatting are accurately captured, maintaining readability and clarity.
- Customizable for Personal or Team Branding: Offers customization options that allow developers to create screenshots that align with their personal or team branding.
Strong Suit: Polacode’s strongest suit is its ability to create visually appealing and customizable screenshots of code directly within Visual Studio Code, making it an excellent tool for sharing code snippets in a professional and attractive format.
Pricing:
- Free: Polacode is a free extension available in the Visual Studio Code Marketplace.
Considerations:
- Limited Functionality: Focuses solely on creating code screenshots and does not provide additional features beyond this scope.
- Basic Customization Options: While it offers some customization, advanced styling features (such as additional fonts or advanced formatting) may require manual adjustments after the screenshot is taken.
- No Built-In Editing Tools: The extension captures screenshots but does not include built-in tools for further editing or annotation; users may need to use external tools for these purposes.
Code formatter for consistent style across files.
Linting tool for identifying and fixing code errors.
Launch a local development server with live reload.
Summary: Polacode is a lightweight and easy-to-use Visual Studio Code extension that enables developers to create high-quality screenshots of their code snippets directly within the editor. It offers basic customization options and maintains syntax highlighting and formatting, making it ideal for sharing code on social media, in documentation, or during presentations. While it focuses solely on screenshot functionality and may require external tools for further editing, its free availability and simplicity make it a great choice for developers looking to quickly generate stylish code images.